Creating Web Clip Widgets
L
eopard makes it easy
to create a Dashboard widget from a segment of a web
page. For example, you can capture a “new releases”
list from a media website, or the “latest posts”
field from an Internet discussion group. These Web
Clips appear, automatically updated, whenever you
open Dashboard.
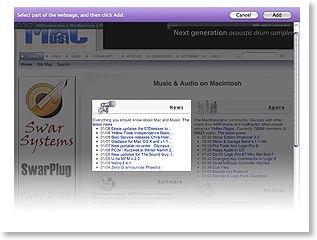
Here’s an example, using www.macmusic.org,
a cool music software website. We navigated to their
home page in Safari and clicked the Web Clip button
(next to the address field).

The
entire page darkens save for a bright rectangle. Drag
the rectangle from its center and edges until it
covers the segment you want to capture. Then click
Add and Safari sends your Web Clip to
Dashboard.
(If
Safari doesn’t display the Web Clip button, choose
Customize Toolbar in Safari’s View menu and add the
button to Safari’s toolbar.)

Now
the Web Clip appears as a new widget in Dashboard.
You can still edit it: Move your cursor over the
widget’s lower-right corner until a small letter i
appears. Click it to resize or reposition the
content, or customize its border using built-in
styles.
Why Use OpenType Fonts?
 by David Blatner
by David Blatner
O
ne
of the oldest myths in desktop publishing is “never
use TrueType fonts for professional publishing.”
Perhaps that was true in the early 90’s, but there’s
no reason to avoid them now. However, there’s an even
better type of font format you should be using:
OpenType. OpenType fonts are great for a number of
reasons:
They
have just one file per font, eliminating the need to
manage separate screen and printer font files.
They’re cross-platform — you can
use the same font on both Mac and PC.
They
can contain thousands of characters, so you no longer
need separate expert fonts.
They
can contain intelligent characters, such as automatic
fractions, special characters, and character pairs
that change depending on where they appear in a word
(such as a swash character).
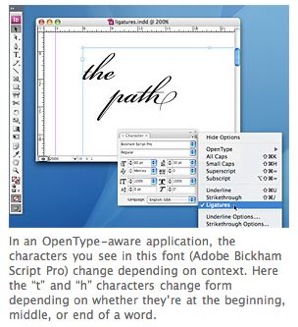
They
allow OpenType-aware applications to follow special
instructions inside the font called glyph variants
and automatically swap out characters when relevant.
For example, in a script typeface, the application
would be smart enough to use one kind of “t” when it
appears at the beginning of a word and a different
version when it’s in the middle of a word (so that it
smoothly attaches to the letters around it).
Applications that are not OpenType-aware — such as
older versions of QuarkXPress or PageMaker — will
still work with OpenType fonts, but without the
advanced glyph features and intelligence.